INTRODUCTION
Table of Contents
I have been getting a lot of questions from colleagues that are asking for advice on how to best design their websites today so that they look professional and updated for the new year and designs typically found on the more professional looking sites.
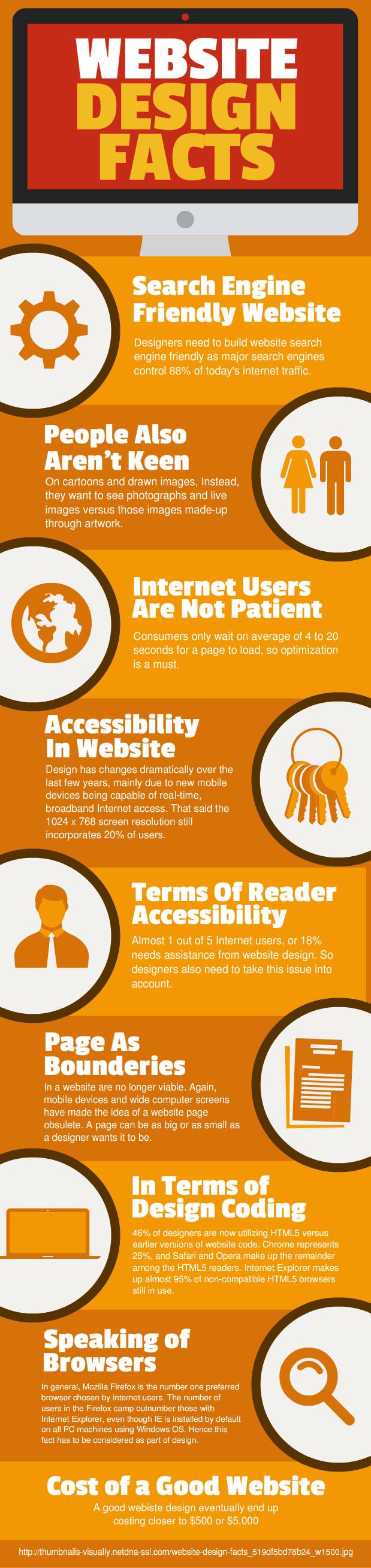
WEB DESIGN FACTS
This infographic provides answers for about 70% of my queries from others, and with the rest of today’s post I will try to answer the rest!
>>>>>>>>>>>>>>>>>>> <<<<<<<<<<<<<<<<<<<
<<<<<<<<<<<<<<<<<<<
The important points that are my takeaways from the above information include:
 # 1. Mobile Friendly Theme
# 1. Mobile Friendly Theme
The site needs to be search engine friendly, in that they load quickly and completely, and the pages to include graphics, videos, and pictures adjust automatically to the device the page is being accessed on, i.e. laptop, desktop, notebook, or smartphone.
If the theme you are using is not mobile compatible, you need to either install a plugin to make it this way, or select a new theme having that capability. There are a lot of very beautiful and modern looking themes available at a reasonable price, so if you have doubts about the viability of your current theme, this might be the time to look at upgrading!
 # 2. Images, Graphics, and Video
# 2. Images, Graphics, and Video
Visually people want to see more photographs and live images than cartoon like graphics on the website. This is a switch from animation that was more popular not that long ago and was the rage with video creators.
I think this swings back and forth over time, so I would use a mix, and if the tendency is for more of one or the other over time, you are covered.
This does bring up a good point though. It might be a good idea to go back through some of your earlier posts and look at the graphics, videos, and pictures you used.
Are they appropriate, do they have the right SEO completed, and is there additional such support graphics needed to make the post more effective and attention getting.
 # 3. Loading Times
# 3. Loading Times
This is a real important factor for several reasons. Internet users today do not have much patience for waiting on a web page or site laoding. As the length of time extends upwards, from a few seconds to 10, 20 or more seconds, you will find potential viewers are clicking away. You have lost that potential visitor.
There are several tools out there freely available to use to check on your load times, and some even then will offer advice on how you can speed up the load time. I would advice going through this exercise, because you do not need to lose visitors for this reason.
There are commonly three reasons for the slow loading times: One is the hosting service, second it could be you are using too many plugins, and lastly ut could be the theme you are using . There are more reasons of course, but these I find to be the culprits more often than not.
 # 4. Accessibility of Viewers
# 4. Accessibility of Viewers
There is still 20% of viewers coming to your site that do NOT have the capability to load up some of the HD images and videos that you may have on your site. Their broad band service is still slow and will bog down. Consider offering alternatives for this 20% so they can have a rich experience too when they come to your site.
 # 5. Site Navigation
# 5. Site Navigation
Per statistics, almost one in five viewers is not that familiar with how to get around or navtgate web sites. This needs to be factored in when you design the site you use. Make it friendly and easy enough to use that even these viewers will be able to easily maneuver from one place to another.
 # 6. Page As Boundary
# 6. Page As Boundary
This is definitely not the case any more. If you look at the latest themes, they make full use of the wider screens that viewers will see when they come the websites. Because these themes are mobile friendly they will scale up or down in terms of what is visible to the viewer based on how they are accessing the site.
This means that you have a LOT more real estate to play with as you design your site, and you can create quite stunning pages and posts that really look far more professional quite easily if you have a theme that has this capability. Think about that before you decide what theme to use and if uprading from an older style theme, think about how much work you are willing to put in.
 # 7. Coding for Website Themes
# 7. Coding for Website Themes
Most newer themes are using the latest standard, HTML5 versus some of the earlier versions of coding that website themes used not that long ago. If you decide to change youe theme, or you are building a new website, make sure that the theme is using this latest coding, it will help make your sites able to take advantage of the latest technology and innovations that help make you look as professional as possible to your site visitors.
 # 8. Check How Your Website Looks
# 8. Check How Your Website Looks
As the infographic points out, most people today use Firefox, as opposed to the long in the tooth Internet Explorer or other earlier versions of browsers. Personally, I use Chrome more than any other browser, Forefox is a back up used upon occasion when I run into a problem getting a site to appear properly on my screen.
My advice is to check your site out on all the most used browsers, as well as on the ones that were used more in the past. You want to make sure that your pages are appearing compltely and clearly. This includes checking out how they appear on mobiles and notebooks too. It is just not hard to do, and if there are problems, you can address them.
 # 9. Pay or Do It Yourself Design
# 9. Pay or Do It Yourself Design
There are many themes that are easy to work with and that have modules built in that make it very easy to create great looking websites. If you are somewhat limited in coding experience, or you just want to get something up quickly that looks great, consider using such a theme.
If you DO have some coding skills and experience, there are some themes that are not WordPress that offer a wider flexibility in what you can put together.
So on this item I think it is a matter of your preference based on factors such as your skill level, your time, the intent for the website, and the cost versus benefit evaluation you should make prior to deciding what direction to go.
As the infographic points out, if you hire a professional or someone from the many outsourcing sites like Fiverr or similar, you will pay anywhere between $500 to $5000 USD! That is a lot of money, and unless you have confidence in the web designer and have seen their projects, you may be less than pleased with the outcome and have to spend even more to get it the way you want.
OTHER QUESTIONS
Some other questions I get include site SEO, using testimonials, use and placement of social buttons, using sticky posts, and whether or not to use a rolling blog or not on your home page.
Let’s go through these one by one…
 # 10. On Site SEO
# 10. On Site SEO
This remains a very important part of your website planning and integration with thesearch engines. You have to have people know to get to your site, meaning that the site has to be optimized so the search engines can see what you have and where.
There are some themes available now that come pre-optimized for search engines, and there are plugins that will also do a lot of the work required behind the scenes so the site is visible most effectively to search engine bots.
No matter which you use, make sure that you use Google Analytics and other tools out there ro see how you are doing when it comes to SEO. Are you registered in all the directories that are appropriate, and is the information found in these directories accurate?
Also on page SEO has to be done. This again can be taken care of using handy and easy to set up all-in-one plugins that will do most of the work for you.
 # 11. Use Of Testimonials
# 11. Use Of Testimonials
This is a very powerful tool that you can use not just for products that you may be promoting, but to brand yourself and your business. People today more and more are looking for social proof prior to buying things or even trusting people or sites.
There are two kinds of testimonials you can consider, content based or video based. There are variations of each, but it really comes down to the two for me.
If I had a choice and capability, the video is the one I would select om most situations. This is perceived by viewers as a more reliable testimonial, because the chance that it has been manipulated or is a fake one as you see so often is less.
Consider using some version of this on your site if reasonable and possible. I do think it will help build your credibility. There are some ways to do this is a round about, indirect manner.
Let’s say you are sponsoring a Blab or Periscope stream. Record and place it on Youtube, then embed it into yuor site. People will see you interacting and leading the video presentation, and it will build their trust and confidence in you and your brand.
 # 12. Use and Placement of Social Buttons
# 12. Use and Placement of Social Buttons
This is a failry simple one to answer from my perspective. Yes use them, and place them whwre they will not take away from the rest of the information on your site. They should complement, not overtake the rest of the information presented.
The one other thing I would advise is that only use the main buttons, and ones that lead to social platforms where you or your business has a presence. These would include Google +, Twitter, Facebook, maybe LinkedIn, and Pinterest…
This way you do not have a crowd of buttons that really does not add anything and looks busy and unsightly. The ones I mention are optional of course, set up the useful ones as you know from your program.
 # 13. Using Sticky Posts
# 13. Using Sticky Posts
This is again a subjective choice and can be decided based on what the intent is for your website and program. There will be cases where using thes makes sense, and looks good, and cases whwre this is not the case.
I do not think there is anything wrong with using them if they fit your scheme and intent. ‘Nuff said on this!
 # 14. Using Blog Roll On Your Home Page
# 14. Using Blog Roll On Your Home Page
This is once again similar to the question directly above, There is no right or wrong answer from me, because I feel it depends on the intent you have for your theme, your program, and for your site visitors…
 BOTTOM LINE: The same can be said for many other questions people have about websites and how best to maximize their effectiveness to enrich the user experience, It really depends on many factors that you must consider, then come up with the best solutions based on your assessment.
BOTTOM LINE: The same can be said for many other questions people have about websites and how best to maximize their effectiveness to enrich the user experience, It really depends on many factors that you must consider, then come up with the best solutions based on your assessment.
CONCLUSION
This is a relatively short post but I hope that the information helped get you pointed in the right direction for deciding on your approach for your website design and implementation.
The important thing is that you do review your site on a regular basis to make sure that the basics are there, that you are providing a excellent user experience, and that you are getting credit for doing both with the search engines.
There is a LOT of information available across the internet on this subject, but I have tried today to condense what really are the main important considerations for you as an online marketer trying to get your self set up to successfully make money online with your own business.
Best of luck!
FINAL POINT
I always like to add this final thought at the end of posts…Please add your feedback, thoughts, and ideas below in the comment section. When you do, we all learn from them, and it makes us all better, That is what this site is all about!
Cheers!






Quality content is the main to be a focus for the people to pay a quick visit the site, that’s what this website
is providing. This article is an example. The information you provide really lets me know what to look for in web design as I get my new site up and running. Thanks much.
Hi Elouise, Yes web design has certainly changed over the last couple of years, the new ones really look like million dollar sites compared to what you could put together just a few years ago….Have a great day and thanks for stopping by! Dave : )
Howdy very nice site!! I see you have used what you are writing about to get your own website up to snuff. It looks good.
Hi Leoral, Appreciate the thoughts and I really think that continuous improvement is in order for our sites. Daily it seems I am tweaking this or that here, and the idea is to add to the experience that site visitors have when they stop by….Cheers and please come back again, new info is added quite often here! Cheers! Dave
Hi! This was an informative post on website design. Things have certainly changed over time, I can remember when they were static and quite dull. The designs today look so professional and are quite easy to create using the templates that are available. Of course, there is money involved to buy the template, but it just makes sense because it saves so much time. What do you think? Is buying a template a good idea or not?
Hi Pasyed….Thanks for stopping by first of all…Yes I think the small amount of money you will pay for a good website template i well worth the money. It is getting harder to keep up with the competition, so anything you can do to get a leg up is worth the money. Dave
I have a website development company and always we are looking for better ways of doing things. The sites you see today will blow your mind compared to just a couple of years ago even. They look sleek, load fast, are mobile responsive, and easy to use/edit/add to. I appreciate that you are dedicating a little bit of space on your blog site to address website design. Please add more! : )
Hello, Pauline! Thanks for your kind words. As a designer yourself, you can appreciate what is out there today and also know how important it is to have a professional looking website that is mobile responsive since so much internet activity takes place over the phones these days. I would not be averse to having you do a guest post here if you would loke, contact me to see what we can do! Cheers! Dave